
Echo of the Last Light
3D Action Puzzle-Platformer | Team Size: 15 | Development Time: 8 Months

Combat Design
-
Developed systems and mechanics for 3rd-person action combat.
-
Designed and implemented AI behavior trees for enemies and the player’s pet companion.
-
Integrated animation assets into gameplay systems via animation blueprints and state machines.
Level Design
-
Created tutorial level focused on teaching the player all mechanics
-
Iterated on level designs to enhance player navigation and gameplay experience
UI/UX Design
-
Created a highlight system for companion commands
-
Created visual effects for combat systems to improve user experience
-
Designed player HUD for easy readability of gameplay systems
-
Implemented player HUD via blueprints and widgets
Production
-
Facilitated internal/external playtesting on a weekly basis, curating feedback for team members
-
Presented pitches, sprint reviews, and industry showcases
Design Intentions
The experience we wanted to give players through combat was that of fighting alongside their companion.
Our way to accomplish this was to try to require coordination between them. The player cannot beat challenges alone, but neither can they sit back and let their companion do all the fighting. Success in combat only comes through working together.
Combat Design

Implementation
To build a sense of coordination and teamwork, we designed the player and companion abilities to be different but complementary.
While the player can deal damage to enemies with melee and ranged attacks, the companion can distract enemies to keep the player from getting overwhelmed, and use their special "echo bubble" ability to make immune enemies temporarily vulnerable.
The companion can also get stunned if they take too much damage from enemies, resulting in exciting situations where the player must protect their friend while also managing their own health and safety.
Companion AI Behavior Design
Though we were able to keep our enemy behavior quite simple, the behavior of the companion became more complex. We wanted the companion to have a lively feel to them, to wander around or inspect interesting objects in the environment when they were not following a direct command from the player.
This feeling of autonomy for the companion came at a cost of complexity in its behavior tree. It became a large task to track possible edge cases and situations where things could go wrong, but was worth it to get the experience we were aiming for.

Companion Behavior State Machine
Boss Fight Demo
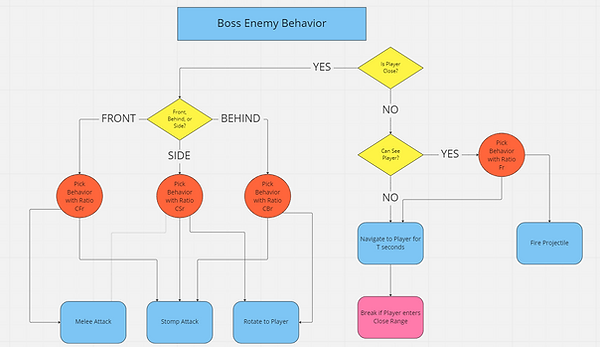
I divided behaviors into melee and ranged “buckets” based on the distance from the boss to its target. I further separated melee behaviors into buckets based on what direction the boss faces relative to the target. The boss would randomly choose a behavior using adjustable probabilities after calculating which behavior bucket to pick from.

I also handled animating the boss, creating an animation state machine and animation montages.
As our team did not have a dedicated animator, I decided to make use of the free animation library Mixamo.
For every boss behavior, I found and adjusted an animation asset to use, and often further customized it to our needs through blueprint timelines or Unreal Engine’s animation toolset.
Boss Design
Our intention for the boss fight was to create an exciting finale that challenged the player to work together with their companion and make use of all the skills they had gained throughout the game.
To create exciting gameplay, I designed boss behaviors that would change based on the player’s approach to the fight. The boss would respond differently depending on its distance from its target and what direction it was facing.

After enumerating the needed flags and variables needed for behavior control, I diagramed a behavior state machine which I then used as a basis for creation of the behavior tree in Unreal Engine.
After this I created blueprints for every boss action as needed, building on top of our previous work on regular enemies for common tasks such as navigation.
Early Development Boss Demo
Level Design



I designed a whitebox tutorial level that quickly introduces all game mechanics to help facilitate playtesting. (This level was replaced by a more thematic, narrative-focused level later in development.)
UI Design



I helped design and implement different iterations of the player HUD, working towards a clear, readable interface

I implemented a highlight system to help players know what they are targeting with the companion command feature

Example Playtesting Sheet
Playtesting
Each week, every team member would play the game for at least 10 minutes and write comments in a spreadsheet (with a reminder from me if they forgot). I would compile all the comments into categories and create discussion threads to present to the team. These threads would then be referenced in meetings and discussions to help create and manage tasks, and track bugs.